 |
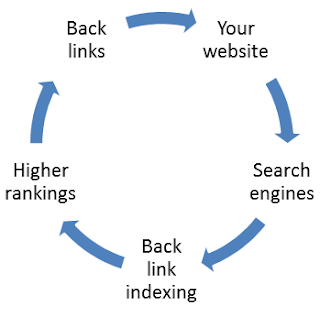
| The flow of traffic- Info graphic design |
Types of back linking To boost
Reciprocal Linking – A mutual give and take policy where you add a back link to another similar site that provides the same service or product and they in turn add a link of your site on theirs.
Site Submissions – Submit links of your site to directories through free submissions and paid submissions. Most of the directories also use reciprocal Linking to give you a back link.
Articles – Submission of well researched articles to sites such as EzineArticles.com or SearchWarp.com to get back links.
Guest posting– Writing good posts related to the target site which consist of between 350 to 500 words.In this you also get an opportunity of a resource box where you can include a short biography regarding you and your site.
other ways to get back links
Volunteer to be the subject of a case study. Websites are always looking for customers willing to be the subject of a case study. Volunteer for such websites and get a back link after it’s published.
Free .edu backlinks for you for Boosting Rankings
Just join these forums and insert your home page link in the website section in your profile. You do not need to post in the forums.
- http://www.ocf.berkeley.edu/~wwu/cgi-bin/yabb/YaBB.cgi
- http://tecto.gps.caltech.edu/forum/register.php
Sign Up to these websites To Put Your Website link In your Profile.
- http://www.academia.edu/
- http://www.educause.edu/
Just comment here and you got a .edu back link:
BACK LINK BOOSTER FREE BADGE FOR YOUR WEBSITE
Just click the add to blogger button to copy all the following code to a new HTML gadget
Cop the following code and paste anywhere in the HTML section of the blog post
<form action=”https://www.blogger.com/add-widget” method=”POST” target=”blank”>
<input name=”widget.title” type=”hidden” value=”gadget Title Here” />
<input name=”widget.content” type=”hidden” value=”Your HTML JavaScript code here” />
<input name=”widget.template” type=”hidden” value=”<data:content/>” />
<input name=”infoUrl” type=”hidden” value=”https://www.shipmethis.com/” />
<input name=”logoUrl” type=”hidden” value=”http://4.bp.blogspot.com/-bOcC3HC7IHI/U0FQOfIfo7I/AAAAAAAAAVs/mjKa-rXWMko/s1600/shipmethis%25252Ball%25252Bseo.png” />
<input alt=”Add to Blogger” src=”http://www.blogger.com/img/add/add2blogger_lg.gif” type=”image” /><a href=”https://www.shipmethis.com/2014/04/addblogspotbutton.html” rel=”dofollow” style=”font-size: 8px; font-style: italic; text-decoration: none;”><span decoration=”none” style=”color: white; font-size: 8px; font-style: italic; text-decoration: none;”>[</span><span decoration=”none” style=”color: black; font-size: 8px; font-style: italic; text-decoration: none;”>Get this widget</span></a></form>
Support Us

Replace http://2.bp.blogspot.com/-Yg1R-qFMSLA/UJ0gRtG5FTI/AAAAAAAAAdA/Ijw8EBtulEQ/s1600/logo+copy+2.png to the URL of your logo.
Replace https://www.shipmethis.com to your home page.
Replace the http://2.bp.blogspot.com/-Yg1R-qFMSLA/UJ0gRtG5FTI/AAAAAAAAAdA/Ijw8EBtulEQ/s1600/logo+copy+2.png to your desired URL of the badge. This image is what appears in the other site.
Change Blogger Widgets into your desired titles.
Hope this post gave you an understanding of what back links and the importance of them in search engine algorithm.
