I was searching in Google to find out the correct methods to do this but could not find anything. Then finally Stack Overflow programmers helped to figure out this. So kindly share this post, so that more people can make
 |
| Higher Loading Speed |
1. Load the any post
2. Press “CTRL U” or Right click on the website and select view source.
3. Press “CTRL F” to find the following code.
<
link type=’text/css’ rel=’stylesheet’ href=’https://www.blogger.com/static/v1/widgets/3645911276-widget_css_bundle.css’ />
<link type=’text/css’ rel=’stylesheet’ href=’https://www.blogger.com/dyn-css/authorization.css?targetBlogID=9153048786707490797&zx=16763a68-59ae-4992-917a-b1c98647a1e1′ />
The Blogger Widget CSS Stylesheet Bundle is
If you have this above
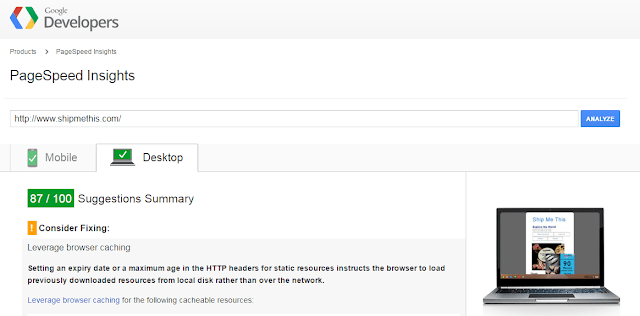
1. Go to Page speed of Google. Page speed is a very useful online tool to find out the loading speed of your website and find out what are the components that have a higher load and slow down the website.
2. Copy the post URL and paste it on Page speed. Press “ANALYSE”
3. Find out how much is
4. Go through each section and find the above codes under the section of “Eliminate render-blocking JavaScript and CSS in above-the-fold content”.
Now you have found
How to Disable Blogger Widget CSS Bundle Link Stylesheet
These are external styles-sheets and cannot be
WARNING: Implement the Below Codes Only If Your Template is Having Customized CSS Stylesheet.
If the template is using
1. Search for <head> tag in the template.
2. Replace it with the below codes
<head>
3. Search for </head> tag in the template.
4. Replace it with the below codes
</head><!–<he
ad/ >–>
You may be using many variables
1. Go back to Page speed of Google.
2. Copy the post URL and paste it on Page speed. Press “ANALYSE”
3. Observe the difference in the loading speed of the template. You have got higher page speed because blogger authorization.css is disabled.
You are most welcome to be amazed. Kindly share my post if you found this tutorial useful. You can subscribe to more such posts from shipmethis.com.
Read More:
Techniques to increase traffic and w
How to reduce bounce rate of my website / blog – 14 amazing ways
