There are many website templates that has inline tags. Inline tags are difficult to override when you want to change layout of a website or change font of post body or change the color of a gadget. Here is an easy way search for inline styles in a website or blog site.
Go to Chrome browser as it is easy to find inline tags in Chrome.
Go to the webpage
Put the mouse pointer to the source which you want to change. Eg: If you want to change the color of post title, then move your mouse pointer to the top of the post title like you are going to select it.
Press CTRL+ Shift+ I Or Do Right click on top of the source and Select Inspect
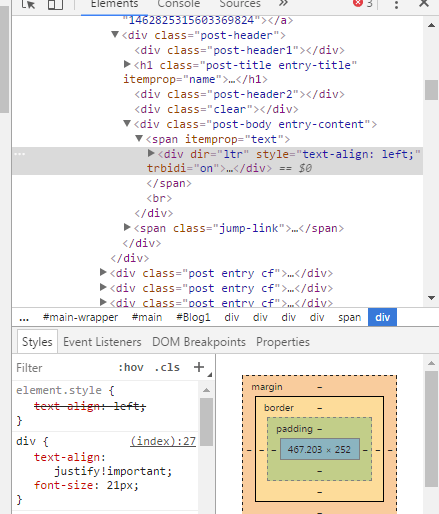
A window will open in the right side of the webpage.
Scroll up and down and look for the inline tag. An inline tag will look like this:
 |
| Example div code override with CSS inline style |
Inline code will have attributes mentioned without a class.
A normal div tag with attribute will have a class mentioned and that class will be declared with CSS stylesheet in the template.
Normal div tag with class
<div class=”post-header2″></div>
Attributes for post-header2 [class] is mentioned in CSS stylesheet with codes like below;
<style>
.post-header2 {font-size:18px;}
</style>
An inline Div tag
<div style=”text-align: left;”></div>
As you can there is no class mentioned in the div tag. That is why its called as inline tag. Inline tags have precedence over other CSS style tags in the stylesheet.
Refer to;
Subscribe if you like the post
Kindly Share AheadShip Me This
