Blogger templates provided by Google are not so good as you all know. The new bloggers really is in great difficulty in customizing the template. Also the gadgets provided in blogger templates are also not performing well. That is why in this post,we share an awesome Popular random posts gadget with mouse hover description that can increase traffic and clicks.
 |
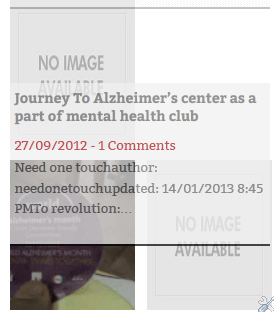
| Popular random posts Blog Spot gadget with mouse hover description |
Popular posts gadget are essential for a blog. The inbuilt popular gadget of blogger is not attractive and not having any animation. Such gadgets does not do anything at all than wasting space in the layout of blog. Bu if we can change into new and innovative gadget for blogger by adding some CSS to it.
Here is a random posts gadget which lists all the random posts with images from the feeds of the blog that increases traffic. The script is also added so that no need for adding anything or editing anything. This list of random posts will change from one post to another. This gives a new and innovative look to the blog. Such a gadget is very hard to find.
Features of random posts gadget for blogger
It lists 7 posts and you can edit number of posts.
When the mouse hovers, the description comes in a box above the image.
The description box have title of the post, date, author and number of comments.
The gadget itself finds all images
You can add to sidebar or footer as you like
This one click popular random posts gadget is totally free and to add this to your blog just do two steps.
STEP 1
Just Subscribe us with feed-burner by adding you mail and clicking subscribe button.
STEP 2
<style type=”text/css”> #random-posts li{width:125px;height:150px;margin-right:12px;float:left;list-style:none;position:relative} #random-posts li:last-child{margin-right:0} #random-posts li img{width:125px;height:150px} #random-posts li .isinyako{position:absolute;width:250px;top:-150px;z-index:2;background-color:#F0F0F0;padding:5px;font-size:90%;border-bottom:2px solid black;transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-moz-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-webkit-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-o-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;visibility:hidden;opacity:0} #random-posts li:last-child .isinyako{right:0} #random-posts li:hover .isinyako{top:-40px;opacity:1;visibility:visible} .isinyako span{font-size:90%;color:#B30B0B} .isinyako p{font-size:90%;} </style> <span class=”glap”> <ul id=”random-posts”> <script type=”text/javaScript”> var rdp_numposts = 7; var rdp_snippet_length = 150; var rdp_info = ‘yes’; var rdp_comment = ‘Comments’; var rdp_disable = ‘Turn off comments’; var rdp_current = []; var rdp_total_posts = 0; var rdp_current = new Array(rdp_numposts); function totalposts(a){rdp_total_posts=a.feed.openSearch$totalResults.$t}document.write(‘<script type=”text/javascript” src=”/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts”></script>’);function getvalue(){for(var b=0;b<rdp_numposts;b++){var d=false;var c=get_random();for(var a=0;a<rdp_current.length;a++){if(rdp_current[a]==c){d=true;break}}if(d){b–}else {rdp_current[b]=c}}}function get_random(){var a=1+Math.round(Math.random()*(rdp_total_posts-1));return a}; </script> <script type=”text/javaScript”> function random_posts(n){a=location.href;y=a.indexOf(“?m=0”);for(var f=0;f<rdp_numposts;f++){var l=n.feed.entry[f];var m=l.title.$t;if (“content” in l){var o=l.content.$t}else{if(“summary” in l){var o=l.summary.$t}else{var o=””}}o=o.replace(/<[^>] *>/g,””);if(o.length<rdp_snippet_length){var k=o}else{o=o.substring(0,rdp_snippet_length);var b=o.lastIndexOf(” “);k=o.substring (0,b)+”?”}for(var e=0;e<l.link.length;e++){if(“thr$total” in l){var h=l.thr$total.$t+” “+rdp_comment}else{h=rdp_disable}if (l.link[e].rel==”alternate”){var d=l.link[e].href;if(y!=-1){d=d+”?m=0″}var g=l.published.$t;if(“media$thumbnail” in l){var c=l.media$thumbnail.url}else{c=”http://4.bp.blogspot.com/-b9kfnZlObjc/UGxyCcbigjI/AAAAAAAAFd4/xPPqLCo9uCA/s1600/no_image.jpg”}}} document.write(“<li>”);document.write(‘<a href=”‘+d+'” rel=”nofollow”><img alt=”‘+m+'” src=”‘+c +'”/></a>’);document.write(‘<div class=”isinyako”><h5>’+m+”</h5>”);if(rdp_info==”yes”) {document.write(“<span>”+g.substring(8,10)+”/”+g.substring(5,7)+”/”+g.substring(0,4)+” – “+h +”</span>”)}document.write(“<p>”+k+”</p></div>”);document.write(‘<div style=”clear:both”></div></li>’)}}getvalue();for(var i=0;i<rdp_numposts;i++){document.write(‘<script type=”text/javascript” src=”/feeds/posts/default?alt=json-in-script&start-index=’+rdp_current[i]+’&max- results=1&callback=random_posts”></script>’)}; </script> </ul></span> <script type=’text/javascript’> //<![CDATA[ function resizeThumb(e,b){var c=document.getElementById(e),d=c.getElementsByTagName(“img”);for(var a=0;a<d.length;a++){d[a].src=d [a].src.replace(//s72-c/,”/s”+b+”-c”);d[a].width=b;d[a].height=b}}resizeThumb(“random-posts”,120); //]]></script> <div align=’right’><span style=’font-style: italic; font-size: 8px; color: solid #ffffff;’><a href=’https://www.shipmethis.com/2014/03/randompostscss.html’ style=’text-decoration: none;’><font color=’#ffffff’ decoration=’none’>[Get this widget] </font></a></span></div>
