First Method: How To Page Plugin Button Social Plugin Code from Facebook
Go to All 11 Facebook Social Share Plugins For Blogspot Blog and follow the steps correctly. After that do the following steps.
<div class=”fb-page” data-href=”https://www.facebook.com/shipmethis” data-tabs=”timeline” data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”><blockquote cite=”https://www.facebook.com/shipmethis” class=”fb-xfbml-parse-ignore”><a href=”https://www.facebook.com/shipmethis”>Ship Me This</a></blockquote></div>
Copy the HTML code and not the JavaScript.
Second Method: How To Get Page Plugin Box To Blogger Without Timeline
Go to All 11 Facebook Social Share Plugins For Blogspot Blog and follow the steps correctly. After that do the following steps.
CSS code to copy
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */ .shipmethis {font-size: 12px;}
Where to Paste the Copied Code
Paste the below CSS before skin code ]]></b:skin>
You can use CTRL+F to find the code.
HTML code to copy
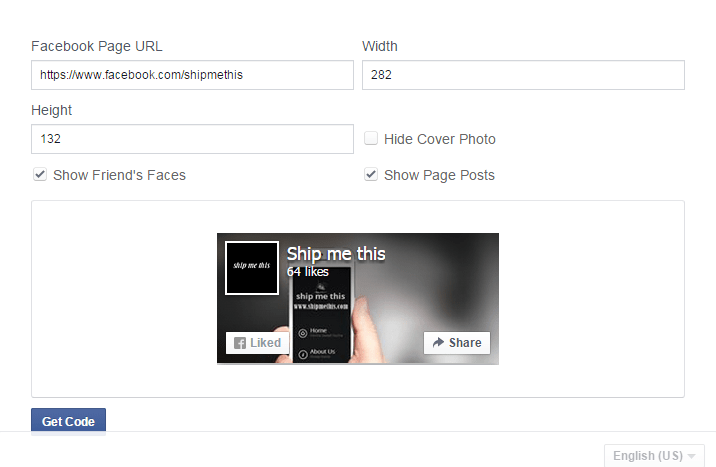
<div class=”fb-page” data-href=”https://www.facebook.com/shipmethis” data-width=”282” data-height=”132” data-hide-cover=”false” data-show-facepile=”true” data-show-posts=”true”><div class=”fb-xfbml-parse-ignore”><blockquote cite=”https://www.facebook.com/shipmethis“><a href=”https://www.facebook.com/shipmethis“>Ship me this</a></blockquote></div></div>
You can change width and height of the widget accordingly.
Where to Paste the Copied Code
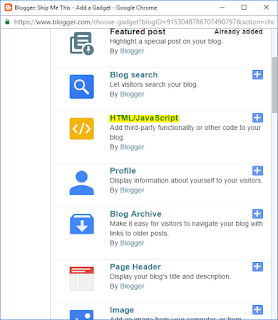
Paste the HTML codes in a HTML gadget. You can get a new HTML gadget by going to Blogger > Layout > Add a Gadget > HTML/JavaScript
 |
| Click the plus button |
Save the Layout.