The Follow button lets visitors to subscribe to your Facebook Profile page or any page to follow updates. This is a great way to increase returning visitors and make a community around your topic / blog.
First Method: How To Get Follow Button Social Plugin Code from Facebook
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.
Go toFB developers Follow Button plugin page.
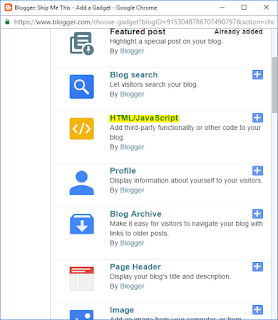
Add Facebook Follow Button Social Plugin to Blogspot Blog
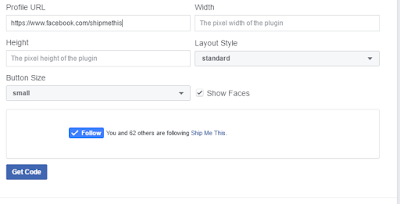
You can either put yourProfile URL or Page URL.Select Get code.You will get a code like the below;<div class=”fb-follow” data-href=”https://www.facebook.com/shipmethis” data-layout=”standard” data-size=”small” data-show-faces=”true”></div>
Copy the HTML code and not the JavaScript.
Go toFB developers Follow Button plugin page.
 |
| Add Facebook Follow Button Social Plugin to Blogspot Blog |
You can either put yourProfile URL or Page URL.
Select Get code.
You will get a code like the below;
<div class=”fb-follow” data-href=”https://www.facebook.com/shipmethis” data-layout=”standard” data-size=”small” data-show-faces=”true”></div>
Copy the HTML code and not the JavaScript.
Second Method: How To Get Follow Button To Blogger
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.
CSS code to copy
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */.shipmethis {font-size: 12px;}
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */.shipmethis {font-size: 12px;}
Where to Paste the Copied Code
Paste the below CSS before skin code ]]></b:skin>You can use CTRL+F to find the code.
Paste the below CSS before skin code ]]></b:skin>
You can use CTRL+F to find the code.
HTML code to copy
<div class=”fb-follow” data-href=”https://www.facebook.com/shipmethis” data-layout=”standard” data-size=”small” data-show-faces=”true”></div><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>Change “shipmethis” to you page name
<div class=”fb-follow” data-href=”https://www.facebook.com/shipmethis” data-layout=”standard” data-size=”small” data-show-faces=”true”></div><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>
Change “shipmethis” to you page name
Where to Paste the Copied Code
Kindly Share AheadShip Me This