Embedded comments is a new method to embed public comments posted in Facebook to the content of your web site or web page or blogger site. These comments can be posted by a Facebook page or a person.
GenerallyFacebook Embedded Comments Social Plugin is used to embed comments on a specific topic or a post that will generate more user opinions.
GenerallyFacebook Embedded Comments Social Plugin is used to embed comments on a specific topic or a post that will generate more user opinions.
How to Get URL of comment from Facebook
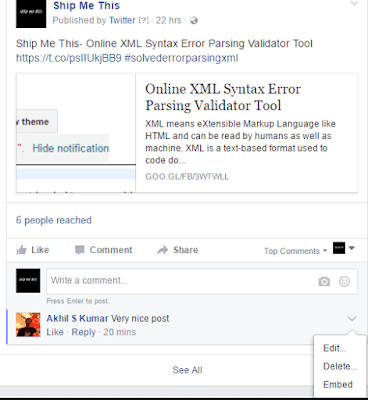
Go to the comment which you want to embed.
Move your mouse pointer towards right and a small down arrow option will appear.
Select the down arrowand select”Embed” from the third option.
Move your mouse pointer towards right and a small down arrow option will appear.
Select the down arrowand select”Embed” from the third option.
 |
| Facebook Embedded Comments Get |
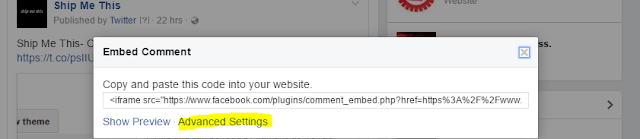
A pop up window will appear. Select “AdvancedSettings”
 |
| Facebook Embedded Comments Advanced option |
Another window will pop up.
Copy the URL shown under “URL of comment”. You may get a URL like this’
https://www.facebook.com/shipmethis/posts/1348810268487645?comment_id=1349787968389875
There are two parts for this URl.
One is URL of the comment: https://www.facebook.com/shipmethis/posts/1348810268487645
Second one is ID of the comment: 1349787968389875
First Method: How To Get Embedded Comments Social Plugin Code from Facebook
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.
Go toFB developers Embedded Comments Social Plugin page.
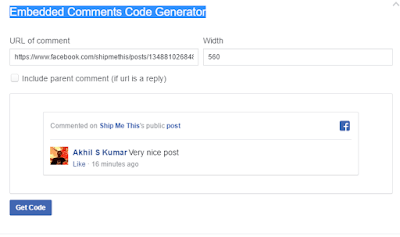
Provide theURL of comment which you want to Embed that you have copied earlier.
Go toFB developers Embedded Comments Social Plugin page.
Select Get Code and you will get HTML code like the one below;
<div class=”fb-comment-embed” data-href=”https://www.facebook.com/shipmethis/posts/1348810268487645?comment_id=1349787968389875″ data-width=”560″ data-include-parent=”false”></div>
Copy the HTML tag and not the JavaScript.
<div class=”fb-comment-embed” data-href=”https://www.facebook.com/shipmethis/posts/1348810268487645?comment_id=1349787968389875″ data-width=”560″ data-include-parent=”false”></div>
Copy the HTML tag and not the JavaScript.
Second Method: How to Install Facebook Embedded Comments Social PluginCorrectly To Blogger Template
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.
- Go to Blogger
- Go to Theme
- Select Edit HTML
- Go to Blogger
- Go to Theme
- Select Edit HTML
CSS code to copy
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */.shipmethis {font-size: 12px;}
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */.shipmethis {font-size: 12px;}
Where to Paste the Copied Code
Paste the below CSS before skin code ]]></b:skin>You can use CTRL+F to find the code.
Paste the below CSS before skin code ]]></b:skin>
You can use CTRL+F to find the code.
HTML code to copy
<div class=”fb-comment-embed” data-href=”post your copied FB comment URL here?comment_id=post your FB comment ID here&reply_comment_id=post your FB comment ID here” data-width=”560″ data-include-parent=”false”></div><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>
<div class=”fb-comment-embed” data-href=”post your copied FB comment URL here?comment_id=post your FB comment ID here&reply_comment_id=post your FB comment ID here” data-width=”560″ data-include-parent=”false”></div><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>
Where to Paste the Copied Code
You can post this code anywhere on the post page.For that Go to bloggerSelect New postGo to HTML sectionPaste anywhere you wantPublish to see the embed FB comment box
Hope this post helps. Please Subscribe to the Ship Me This.
Kindly Share AheadShip Me This