The comments plugin from Facebook can be used as a comment box for Blogger sites. Comment box let visitors to comment on post pages on your site by logging in with their Facebook account.
It is a great way to increase user engagement and reduce bounce rate.
It is a great way to increase user engagement and reduce bounce rate.
How To Get Comments Box Social Plugin Code from Facebook
Go toFB developers comments plugin page.
 |
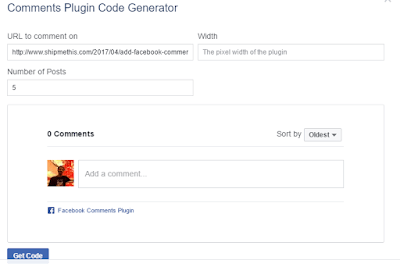
| Comments plugin code generator Facebook |
ChooseURL to comment on, width of the plugin and number of posts and select Get Code. The codes shown in the developer page is not working with blogger templates.
The JavaScript shared by Facebook Developer page will not be parsed in blogger XML templates as the template show an error of “entity “version” must end with the ‘;’ delimiter error“.
How to Install Facebook Comments Box PluginCorrectly To Blogger Template
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.- Go to Blogger
- Go to Theme
- Select Edit HTML
- Go to Blogger
- Go to Theme
- Select Edit HTML
CSS code to copy
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */ ._5lm5._2pi3._3-8y { display: none; } .shipmethis {font-size: 12px;}
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */ ._5lm5._2pi3._3-8y { display: none; } .shipmethis {font-size: 12px;}
Where to Paste the Copied Code
Paste the below CSS before skin code ]]></b:skin>You can use CTRL+F to find the code.
HTML code to copy
<div class=”fb-comments” colorscheme=’light’ expr:href=’data:post.url’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’100%’ data-numposts=”5″></div><div style=”position:fixed; bottom:0px; left:0px; color:#898989; font-size:12px;”><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>
<div class=”fb-comments” colorscheme=’light’ expr:href=’data:post.url’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’100%’ data-numposts=”5″></div><div style=”position:fixed; bottom:0px; left:0px; color:#898989; font-size:12px;”><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>
Where to Paste the Copied Code
Paste the below code after<div class=’post-footer-line post-footer-line-1′>You can use CTRL+F to find the code.Save the templateHope this post helps. Please Subscribe to the Ship Me This.
Kindly Share AheadShip Me This
