What Is   Means?
Full form of   is non-breaking space which means that these are spaces where a line break will not occur. When you paste a copied text to blogger post editor, the   code appears before the first word of the sentence meaning that an extra space is added with the previous word and the pasted word.
As per W3Schools normally HTML will truncate spaces in your text. If you write 10 spaces in your text HTML will remove 9 of them. So in order to add spaces to text, people use the character entity. However blogspot blog has this unresolved problem. Whenever someone paste a code, automatically one   code appears creating an extra space between words.
Here is an example of   and see how it works.
Normal Sentence
Jack is dating Mary.
Here is the text appearing in Blogspot post editor HTML section for the normal sentence.
Jack is dating Mary.
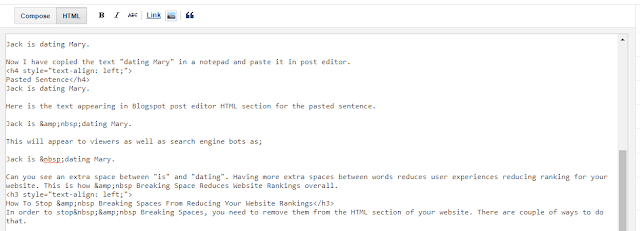
Now I have copied the text “dating Mary” in a notepad and paste it in post editor.
Pasted Sentence
Jack is dating Mary.
Here is the text appearing in Blogspot post editor HTML section for the pasted sentence.
Jack is dating Mary.
This will appear to viewers as well as search engine bots as;
Jack is dating Mary.
Can you see an extra space between “is” and “dating”. You can do a preview using the new HTML Editor and Preview Tool by pasting the sentence inside the editor and previewing it.
Having more extra spaces between words reduces user experiences reducing ranking for your website. This is how   Breaking Space Reduces Website Rankings overall.
How To Stop   Breaking Spaces From Reducing Your Website Rankings
In order to stop  Breaking Spaces, you need to remove them from the HTML section of your website. There are couple of ways to do that.
Opting For Line Breaks with Enter
1. Go to Post Editor
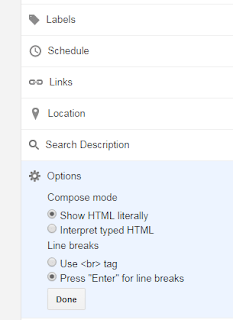
2. Go to Options in the side bar
3. Select Press “Enter” for line breaks
4. Select Done.
Pasting Text in HTML Mode
Manual Removal of   HTML codes
Steps
1. Go to HTML section of the post.
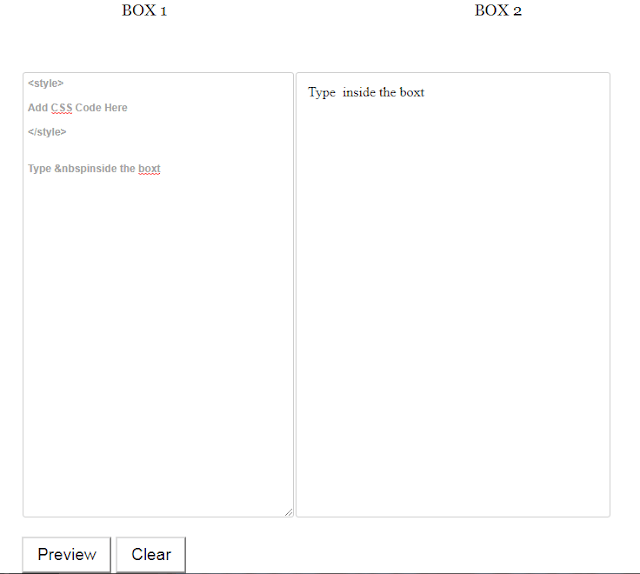
2. Press CTRL+F
3. Type   inside the boxt
4. Remove all instances of   in the HTML box
This may take time if you are writing a long post with many pasted texts.
Removal Using Notepad2
Type  
Select Replace all.
Copy all the text and paste in blogger HTML section.
Save the changes / update / publish.
Removal Using Microsoft Word / Wordpad
1. Go to HTML section in the post editor after writing the entire post entirely in BlogSpot.
2. Copy all the code using CTRL+A followed with CTRL+C.
3. Open a Word document in Wordpad or Microsoft Word and paste all the HTML codes
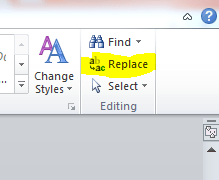
4. Click Replace button and enter   in the box
5. Select replace all
6. Copy the HTML code using CTRL+A followed with CTRL+C.
7. Paste in Blogspot HTML Section.
This way you can improve your website rankings better and create a good user experience.