Google search algorithms reward websites with increased site speed, page speed and cache. You can use compression and leverage browser caching wordpress for Images, CSS and JS to speed up image loading and reduce loading time of website.
Users will be able to browse website faster if you do leverage browser caching wordpress for Images, CSS and JS and speed up word press websites to make web pages load faster. Follow the step by step guide to Speed Up Website to Load in Less than 1 Second.
Fix the Leverage Browser Caching Warning in WordPress
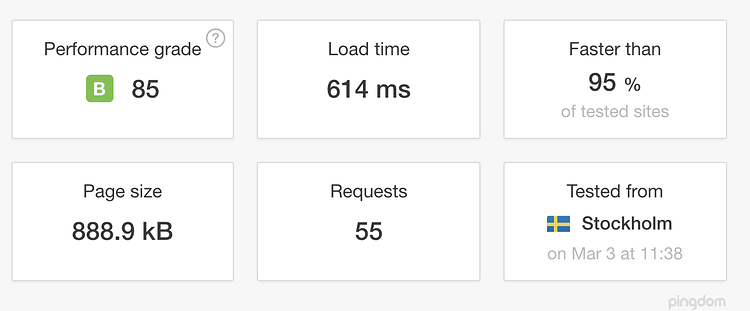
As you can see from the below image the load time of the website is 614 ms. This is a wordpress website with Newspaper theme.
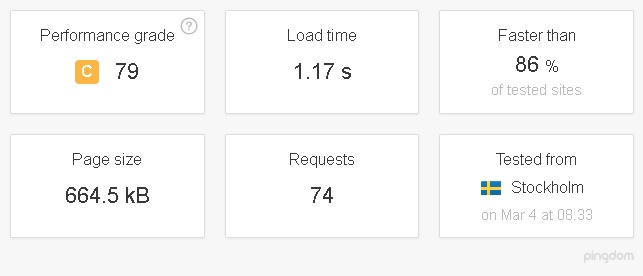
Check Current Page Loading time using GTmetrix or Pingdom
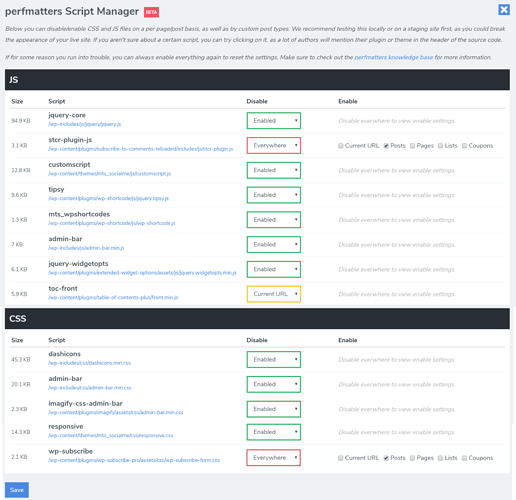
Why Perfmatters Plugin
Smush Your Images to reduce account executions
Plugins > Smush Image Compression and Optimization > Install > Activate > Bulk Smush > Keep clicking the button to completely smuch all images and keep the page open for the process to complete.
Fix the Leverage Browser Caching Warning in WordPress for Images, CSS and JS To Reduce cpu usage
Browser caching enables webmasters to tell till how long they have to keep data on images, CSS and JS locally. By leveraging browser cache, you can generate make visitor’s browsers to load less data. This will improve page speed of your website and reduce program and script executions.
You need to add the following rule in hta access file. In case, you do not have experience in such things, contact SiteGround team via chat and ask them to add browser caching in your site.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES CACHING ##
Enable gZIP compression To Reduce Exceeded Script Executions on SiteGround
Gzip compression allow you to compress the requested pages and deliver webpages with lesser size. gZip compression can be added very easily to your website. You need to add the following rule in hta access file. Request Siteground team to add it for you.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Use the SuperCacher plugin
SuperCacher is available for GrowBig and GoGeek plans. For StartUp plan, you can use the static cache service under SuperCache. You can activate supercacher to handle executions generated by legitimate high traffic using Dynamic Cache Option.
Static cache service For StartUp For less account executions
The Static Cache option caches all static content on your account that includes images, CSS files, javascript, flash, and more. Once enabled, all requests of future visitors to your pages will be answered from the cached content and not directly from the server thereby reducing Exceeded Script Executions on SiteGround.
Activate Google Page Speed, Dynamic Level Cache, Memcached and HHVM For GrowBig and GoGeek plans.
Install SuperCache plugin after activating the SuperCache service in CPanel.
Plugins > SG Optimizer > Install and Activate.
Add CloudFare CDN To Fix the Leverage Browser Caching Warning in WordPress
CloudFare is a content delivery network that provide free and paid plans to deliver your content seamlessly fast and free SSL for custom domains.
CPanel > CloudFare > Activate For Free
You can contact Siteground team to activate it for yourself in case you are find it hard.
How to Activate CloudFare in CPanel Siteground For wordpress
Setup CloudFare CDN To Decrease account executions wordpress
Some themes are very resource intensive which makes it execute high number of executions resulting in less page speed. So changing the theme can ensure less number of executions and less CPU usage.
How to Increase the Loading Speed by Fixing the Leverage Browser Caching Warning in WordPress
Are you aware of technique to increase blog speed by adding cache control in blogger?
 |
| cache |