 |
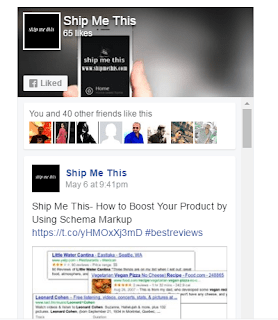
| Timeline FB |
Step 1. Go to11 Facebook Share Buttons And Plugins for Blogger Postand follow the steps correctly.
1.1 You have to addFacebook og Metadata to blog template
1.2Verify the Meta Tags Added in the Blogger Template
1.3 Then addAdd Facebook JavaScript SDK To Blog-spot Blog
Step 2: Go toAdd Facebook Page Plugin to BlogSpot Blog Template
Page plugin was introduced by Facebook after scrapping like box. However they both are same in functions. What we are gonna do is to introduce a code to the existing script.
Copy the below code and change the red colored “https://www.facebook.com/shipmethis” to your page URL.
<div class=”fb-page” data-href=”https://www.facebook.com/shipmethis” data-tabs=”timeline” data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”><blockquote cite=”https://www.facebook.com/shipmethis” class=”fb-xfbml-parse-ignore”><a href=”https://www.facebook.com/shipmethis”>Ship Me This</a></blockquote></div>
Step 3: Go to Blogger
3.1. Select Layout
3.2 Select Add a Gadget
3.3 Select HTML/JavaScriptAdd [This will allow you to add third-party such as Facebook script and code for timeline to your blog]
3.4 Paste the code in the box
3.5 Save
Easy Way To Put Facebook Timeline On Your Blogspot Blog
If you are finding any difficulties in copying and pasting codes, just copy the following codes and paste it in the HTML/Javascript gadget box and save it.
Don’t forget to change the red colored “https://www.facebook.com/shipmethis” to your page URL.
<div class=”fb-page” data-href=”https://www.facebook.com/shipmethis” data-tabs=”timeline” data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”><blockquote cite=”https://www.facebook.com/shipmethis” class=”fb-xfbml-parse-ignore”><a href=”https://www.facebook.com/shipmethis”>Ship Me This</a></blockquote></div><div id=’fb-root’/> <script> /* <![CDATA[ */ (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’)); /* ]]> */ </script>
Share the post if you like this.
